The following is taken from the official Word-Press guide at http://codex.wordpress.org/Creating_a_Static_Front_Page
Creating a virtual static front page does not require editing or coding of files or templates. Using the default configuration for a “static front page” in WordPress does not remove the sidebar or change the look of the entire site, just the content area.
To create the static front page, go to the WordPress Administration Panels.
- Create two WordPress Pages from the “Add New Page” panel. If you will not be using WordPress blogging functionality, you can skip the second page.
- Title the first page “Home” (or another name) as your “static” front page.
- Set the “Home” template to the default template or any custom template. Do not title your template home.php as this could cause a conflict.
- Add content you would like to see within the content area of the “Home” page.
- Publish the Page.
- Title the second page “Blog” (or you could call it “News”, “Articles”, etc.). This page will be a place-holder for showing the Posts on your site.
- Do not use a custom Page template for this page! home.php or index.php will be used to generate this page.
- DO NOT add content to the Blog Page. Leave it blank. Any content here will be ignored — only the Title is used.
- Publish the Page.
- Title the first page “Home” (or another name) as your “static” front page.
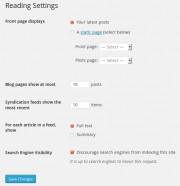
- Go to Administration > Settings > Reading panel.
- Set ‘Front page displays:’ to ‘a static page’ and choose the first page you created above for ‘Front page.’ If your WordPress site will contain a blog section, set ‘Posts page’ to the page you created for this above. Otherwise, leave this blank.
- Save changes.
- Enable “Permalinks“ to show the “page title” in the address, since
/index.php?p=423defeats the purpose of making a static front page.
While we are calling this a “static front page,” you can change the content on that web page at any time by editing the Page.