Did you know that there are a lot more tools in your editor, than just bold, italic, strike-through, and a couple lists? If you’ve been wondering where these tools are, or what those two funny looking buttons to the right of your toolbar are for, read on.
Distraction Free Writing mode
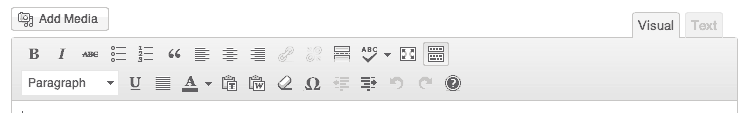
 Find the editor a little small? Too many distractions on your screen? Try clicking on this little icon. Your editor window will expand, giving you a large workspace.
Find the editor a little small? Too many distractions on your screen? Try clicking on this little icon. Your editor window will expand, giving you a large workspace.
The Kitchen Sink
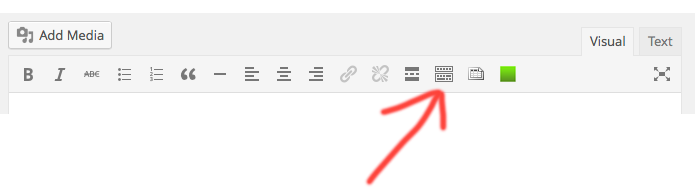
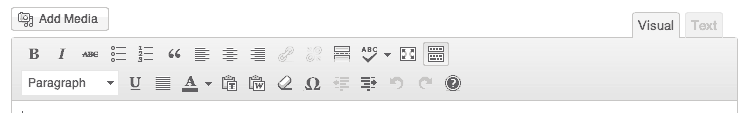
 Wondering where the rest of the editor tools are? Click on the kitchen sink icon to expand your toolbar to it’s full glory. You will now have other formatting options, undo/redo tools, copy/paste options and more. Try your favourite keyboard short-cuts too. You’ll find that many of them work the same as you are used to.
Wondering where the rest of the editor tools are? Click on the kitchen sink icon to expand your toolbar to it’s full glory. You will now have other formatting options, undo/redo tools, copy/paste options and more. Try your favourite keyboard short-cuts too. You’ll find that many of them work the same as you are used to.

Styles and Formatting
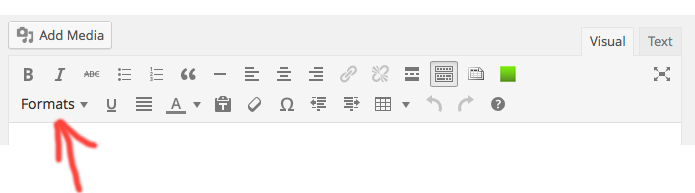
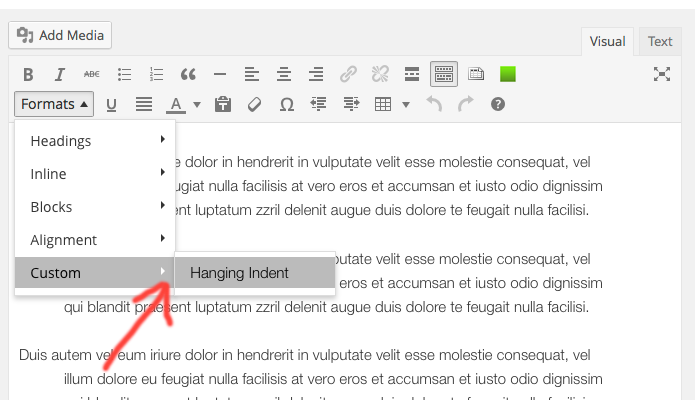
 Want to simplify your formatting? Try the styles menu. Just as in any word processor or publishing program, using styles can greatly reduce the time taken to keep text formatted, and maintain consistency throughout your site.
Want to simplify your formatting? Try the styles menu. Just as in any word processor or publishing program, using styles can greatly reduce the time taken to keep text formatted, and maintain consistency throughout your site.
Raw HTML
 Still need a few more options than what the toolbar provides? Are you a little geeky and like to tweak things? Wondering what happens when you click on these buttons? Go ahead, give it a look…. The ‘Visual’ (default) mode for the editor is a WYSIWYG (what you see is what you get) editor, much like a wordprocessor. The ‘Text’ mode is more-so a raw html mode. It does not display paragraph tags, but other than that shows you the html source code that builds your content, allowing you to tweak this. It also accepts direct entry of much html that is not in your editor toolbar, for more advanced users.
Still need a few more options than what the toolbar provides? Are you a little geeky and like to tweak things? Wondering what happens when you click on these buttons? Go ahead, give it a look…. The ‘Visual’ (default) mode for the editor is a WYSIWYG (what you see is what you get) editor, much like a wordprocessor. The ‘Text’ mode is more-so a raw html mode. It does not display paragraph tags, but other than that shows you the html source code that builds your content, allowing you to tweak this. It also accepts direct entry of much html that is not in your editor toolbar, for more advanced users.
Have fun exploring your editor. It’s more powerful than you may have realized!